Welcome to Trident!
Trident is a strategic management application built for personal use by Jing Cheng. Also, it is the
name of a guild in the game: King's Raid in which the application was built for. It
is made in ASP.NET (MVC5/EF6) using C# and MySQL. This application meets the need of running a
large guild and organizing boss runs within the guild. Features of this application include: Member list,
Member's character list and Team organization.
This application will help minimize the weaknesses of individual members as
well as maximize their strengths.
Follow us on our journey.

Features
Track Members

Track member details such as name, level and specialty.
Character List

Set member's characters and keep track of member progress.
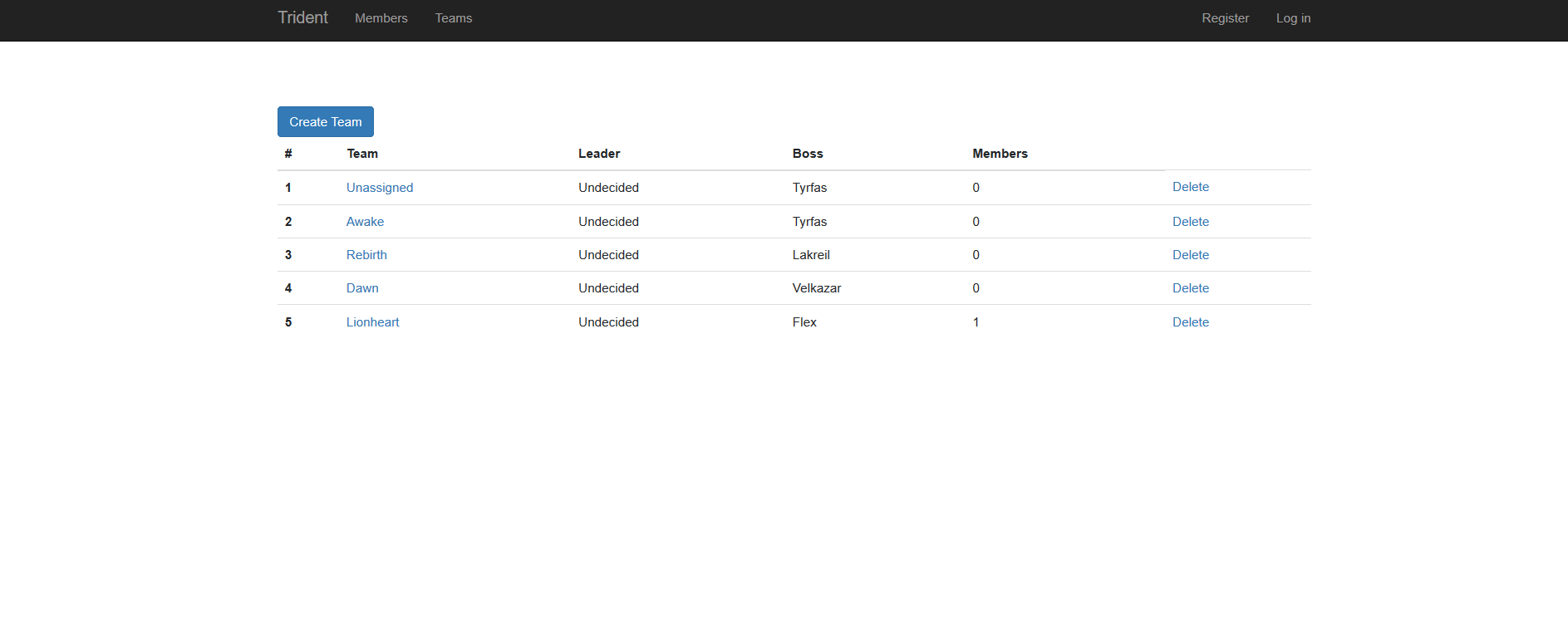
Set Teams

Create teams for weekly guild raids. Stay organized and track team progress.
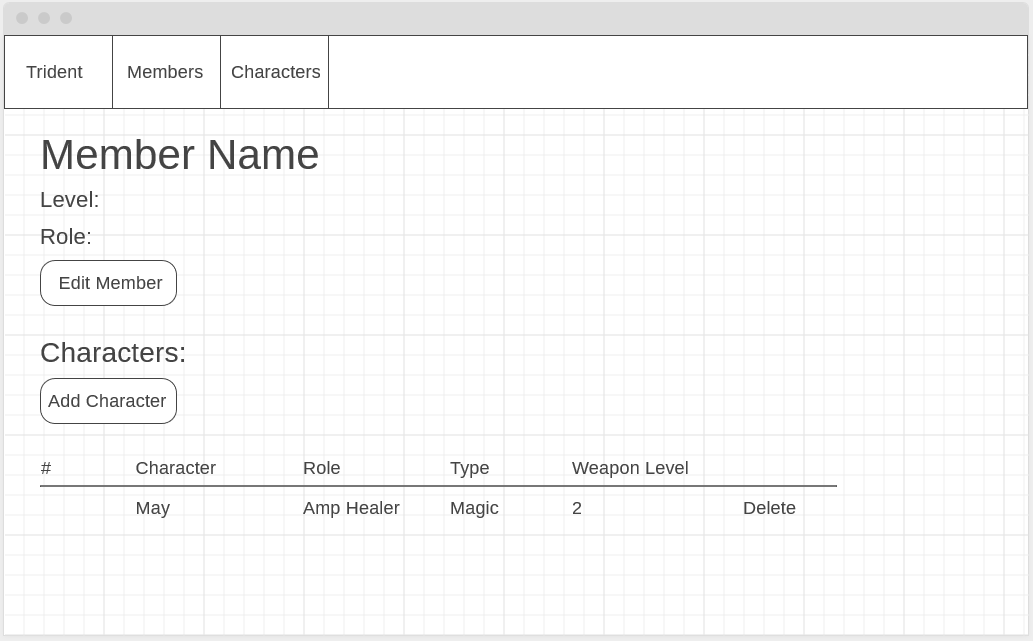
Wireframe Prototyping
Development Planning
To start off the project, I structured the database schema and mapped out
how the back-end of the application would work. Afterwards, I created wireframes
and mocked up my vision of the application.
For this application, teams have a list of members in them whereas members have
a list of characters associated with them. By combining these three relationships
information is neatly organized.
Fun fact, upon the creation of this application teams was not a feature. Originally,
members and their characters were the main interest of the application but it has since
been extended to encompass so.

Coding
Development
Being a database driven application for personal use, a distinct design or style
was not chosen for Trident. Instead, to speed up the development process I
decided to use Bootstrap to take care of the front end. In addition to Bootstrap
I used custom styling that you can see on this index page.
The end result was a database driven application that used both Bootstrap and
custom styling for front end. As a result, this project not only forced me to grow as a
back-end developer but it also pushed me to sharpen my front-end skills as well.
Overall, this application was all about project management and understanding the
framework.

Testing
Quality Assurance
After the minimum viable product was finished, the application was ready to be tested.
In this phase, I ensured that the product worked as intended and there were no bugs. If
there were, the bugs were tended to immediately to ensure the application was fully
functional.
After it was deemed functional, I used the application and reviewed what I liked about
it and what I didn't like about it. With this in mind, I chose to re-design the index
page and touch up the back-end. The result is what you see today. The application now
has a teams feature as well as a new index page.
From this point, the site will continue to improve using this phase. I will release this
to my guild to use and continue to improve it over time.